ПРАКТИЧНА РОБОТА №5. Розробка веб-сторінки
Фіксований дизайн або жорстка блокова верстка (дві колонки)
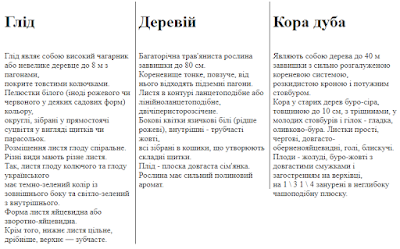
1.Створити фіксований дизайн сайту в дві колонки на основі зображення.
Виконання: Розбиваємо всі основні елементи сторінки на блоки таким чином:
блок 1 - шар перший ( id="shapka"),
блок 2 і 3 полягають в єдиний блок ( id="container"),
блок 2 - шар з меню ( id="menu"),
блок 3 - шар з контентом ( id="content"),
блок 4 - шар з id="bottom".
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блокова верстка в HTML</title>
<style> </style>
</head>
<body>
<div id = "shapka"> 1 </div>
<div id = "container">
<div id = "menu"> 2 </div>
<div id = " content "> 3 </div>
</div>
<div id = "bottom"> 4 </div>
</Body>
</Html>
2. Задати властивості сторінки
2.1. Задаємо властивості «шапки» (блок 1)
#shapka {
text-align:left;
width:750px;
background:blue;
height:50px;
margin-right:auto;
margin-left:auto;
padding:10px;
}
2.2. Створюємо властивості контейнера
#container {
width:770px;
margin-right:auto;
margin-left:auto;
}
2.3. Створюємо властивості для блоку меню (блок 2)
#menu {
width:200px;
float:left;
color:white;
background:green;
padding:10px;
}
2.4. Створюємо властивості для блоку контент (блок 3)
#content {
width:530px;
float:left;
padding:10px;
background:#e0e0e0;
}
2.5. Створюємо властивості для блоку "підвал"(блок 4)
#bottom {
width:750px;
clear:left;
padding:10px;
background:yellow;
margin-right:auto;
margin-left:auto;
}
Використання властивості FLOAT для макета в три колонки
При фіксованому дизайні для макета з трьох колонок можна виділити два основні підходи побудови модульної сітки:
- Використання властивості float для розташування колонок поруч.
- Використання набору тих CSS властивостей, які призначені для позиціонування шарів. Розглянемо перший випадок.
3. Створити веб-сторінку з макетом з трьох колонок, використовуючи прийоми фіксованого блокового макетування. (При такому макетуванні використовується 6 шарів - окремо для заголовків колонок і окремо для самих колонок!)
3.1. Структура html-коду така
- Визначимо три шари для заголовків ( #header...) і три шари для колонок ( #col...).
- Так як колонки і їх заголовки розташовані на двох різних рядках, то об'єднаємо їх в контейнери ( class="container").
Отримаємо схематичне зображення розташування блоків:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блокова верстка в три колонки</title>
<style type = "text/css"></style>
</head>
<body>
<div class = "container">
<div id = "header1">Глід</div>
<div id = "header2">Деревій</div>
<div id = "header3">Кора дуба</div>
</div>
<div class = "container ">
<div id = "col1">
Глід являє собою високий чагарник або невелике деревце до 8 м з пагонами, <br />покрите товстими колючками. Пелюстки білого (іноді рожевого чи червоного у деяких садових форм) кольору,<br /> округлі, зібрані у прямостоячі суцвіття у вигляді щитків чи парасольок. <br />Розміщення листя глоду спіральне. Різні види мають різне листя. <br />Так, листя глоду колючого та глоду українського <br />має темно-зелений колір із зовнішнього боку та світло-зелений з внутрішнього.<br /> Форма листя яйцевидна або зворотно-яйцевидна. <br />Крім того, нижнє листя цільне, дрібніше, верхнє — зубчасте.
</div>
<div id= "col2">
Багаторічна трав'яниста рослина заввишки до 80 см. <br />Кореневище тонке, повзуче, від нього відходять підземні пагони. <br />Листя в контурі ланцетоподібне або лінійноланцетоподібне, двічіперисторозсічене. <br />Бокові квітки язичкові білі (рідше рожеві), внутрішні - трубчасті жовті, <br />всі зібрані в кошики, що утворюють складні щитки. <br />Плід - плоска довгаста сім'янка. <br />Рослина має сильний полиновий аромат.
</div>
<div id = "col3">
Являють собою дерева до 40 м заввишки з сильно розгалуженою кореневою системою,<br /> розкидистою кроною і потужним стовбуром. <br />Кора у старих дерев буро-сіра, товщиною до 10 см, з тріщинами, у молодих стовбурів і гілок - гладка, <br />оливково-бура. Листки прості, чергові, довгасто-оберненояйцевидні, голі, блискучі. <br />Плоди - жолуді, буро-жовті з довгастими смужками і загостренням на верхівці, <br />на 1 \ 3 1 \ 4 занурені в неглибоку чашоподібну плюску.
</div>
</div>
</body>
</html>
3.2. Додавання стилів для заголовків (селектор header...) і колонок (селектор col...)
<style type = "text/css">
/* Для колонок і їх заголовків */
#header1,#header2,#header3,#col1,#col2,#col3{
width:300px; /*Ширина колонок*/
padding:5px; /* Поля навколо тексту */
margin-left:5px; /* Відступ зліва */
margin-top:2px; /* Відступ зверху */
float:left; /* Стикування колонок по горизонталі */
border:1px solid green; /* Рамка навколо шару */
font-family:Verdana, Arial, sans-serif; /* Рубаний шрифт */
font-weight:bold; /* Жирне накреслення тексту заголовка */
font-size:80%; /* Розмір шрифту */
color:white; /* Колір тексту заголовка */
}
/* для колонок */
#col1,#col2,#col3{
font-family:Times New Roman,Times,serif; /* Шрифт із зарубками */
font-size:100%; /* Розмір шрифту */
font-weight:normal; /* Нормальне накреслення */
color:black; /* Колір тексту */
}
/* Колір фону кожного шару */
#header1 {background:#B38541;}
#header2 {background:#008159;}
#header3 {background:#006077;}
#col1 {background:#EBE0C5;}
#col2 {background:#BBE1C4;}
#col3 {background:#ADD0D9;}
.container{
clear:both; /* Скасовує дію float */
}
</style>
Використання позиціонування шарів для макета в три колонки
4. Створити веб-сторінку з макетом з трьох колонок розділених лінією. (Використовувати прийоми фіксованого макетування з позиціонуванням шарів)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Блокова верстка в три колонки</title>
<style type = "text/css">
#col1,#col2,#col3{
width:250px; /*Ширина колонок*/
padding:0 6px; /* Поля по вертикалі і горизонталі */
float:left; /* Обтікання шарів */
}
#col1,#col2{
border-right: 1px solid #000; /* Параметри лінії праворуч від тексту */
}
</style>
</head>
<body>
<div id = "col1"> <h1>Глід </h1><br />
Глід являє собою високий чагарник або невелике деревце до 8 м з пагонами, <br />покрите товстими колючками. Пелюстки білого (іноді рожевого чи червоного у деяких садових форм) кольору,<br /> округлі, зібрані у прямостоячі суцвіття у вигляді щитків чи парасольок. <br />Розміщення листя глоду спіральне. Різні види мають різне листя. <br />Так, листя глоду колючого та глоду українського <br />має темно-зелений колір із зовнішнього боку та світло-зелений з внутрішнього.<br /> Форма листя яйцевидна або зворотно-яйцевидна. <br />Крім того, нижнє листя цільне, дрібніше, верхнє — зубчасте.
</div>
<div id= "col2"> <h1>Деревій</h1> <br />
Багаторічна трав'яниста рослина заввишки до 80 см. <br />Кореневище тонке, повзуче, від нього відходять підземні пагони. <br />Листя в контурі ланцетоподібне або лінійноланцетоподібне, двічіперисторозсічене. <br />Бокові квітки язичкові білі (рідше рожеві), внутрішні - трубчасті жовті, <br />всі зібрані в кошики, що утворюють складні щитки. <br />Плід - плоска довгаста сім'янка. <br />Рослина має сильний полиновий аромат.
</div>
<div id = "col3"> <h1>Кора дуба </h1><br />
Являють собою дерева до 40 м заввишки з сильно розгалуженою кореневою системою,<br /> розкидистою кроною і потужним стовбуром. <br />Кора у старих дерев буро-сіра, товщиною до 10 см, з тріщинами, у молодих стовбурів і гілок - гладка, <br />оливково-бура. Листки прості, чергові, довгасто-оберненояйцевидні, голі, блискучі. <br />Плоди - жолуді, буро-жовті з довгастими смужками і загостренням на верхівці, <br />на 1 \ 3 1 \ 4 занурені в неглибоку чашоподібну плюску.
</div>
</body>
</html>





Немає коментарів:
Дописати коментар
Примітка: лише член цього блогу може опублікувати коментар.